Flutter Soars High: The Most Popular Cross-Platform Mobile Framework in 2023

Flutter Soars High: The Most Popular Cross-Platform Mobile Framework in 2023
The demand for cross-platform mobile app development has grown significantly as businesses and developers seek effective, efficient, and versatile solutions for creating high-quality apps. Amidst this competitive landscape, Flutter has emerged as the most popular cross-platform mobile framework in 2023, outpacing its rival React Native.
This rise in Flutter’s popularity can be attributed to many factors, including its superior performance, excellent training materials, extensive and highly customizable UX capabilities, extensive widget library, and robust backing from Google.
This article aims to dive deeply into the reasons behind Flutter's rapid ascension and explore key advantages over React Native in the field of cross-platform mobile app development.
By examining both frameworks’ features, development community involvement and satisfaction, and real-world success stories, we aim to provide valuable insights for developers and businesses looking to make informed decisions about their app development strategies.
Flutter vs. React Native
Both Flutter and React Native frameworks have changed the world of cross-platform mobile app development, providing developers with powerful tools to create high-quality applications that run seamlessly on both Android and iOS platforms.
To understand the reasons behind Flutter's rise to the top, let's take a closer look at the history and evolution of both frameworks.
What is Flutter?
Launched by Google in 2017, Flutter started as an experimental project to provide developers with a new way to create native-like experiences and high-performance mobile applications.
Built on the Dart programming language, Flutter's primary focus has always been offering a smooth and fast app experience. Since its launch, the framework has seen rapid adoption, bolstered by regular updates, new features, and strong support from the developer community.
Google's continuous commitment to the growth of Flutter has led to significant improvements in the framework, including support for web and desktop platforms, making it a truly cross-platform solution.
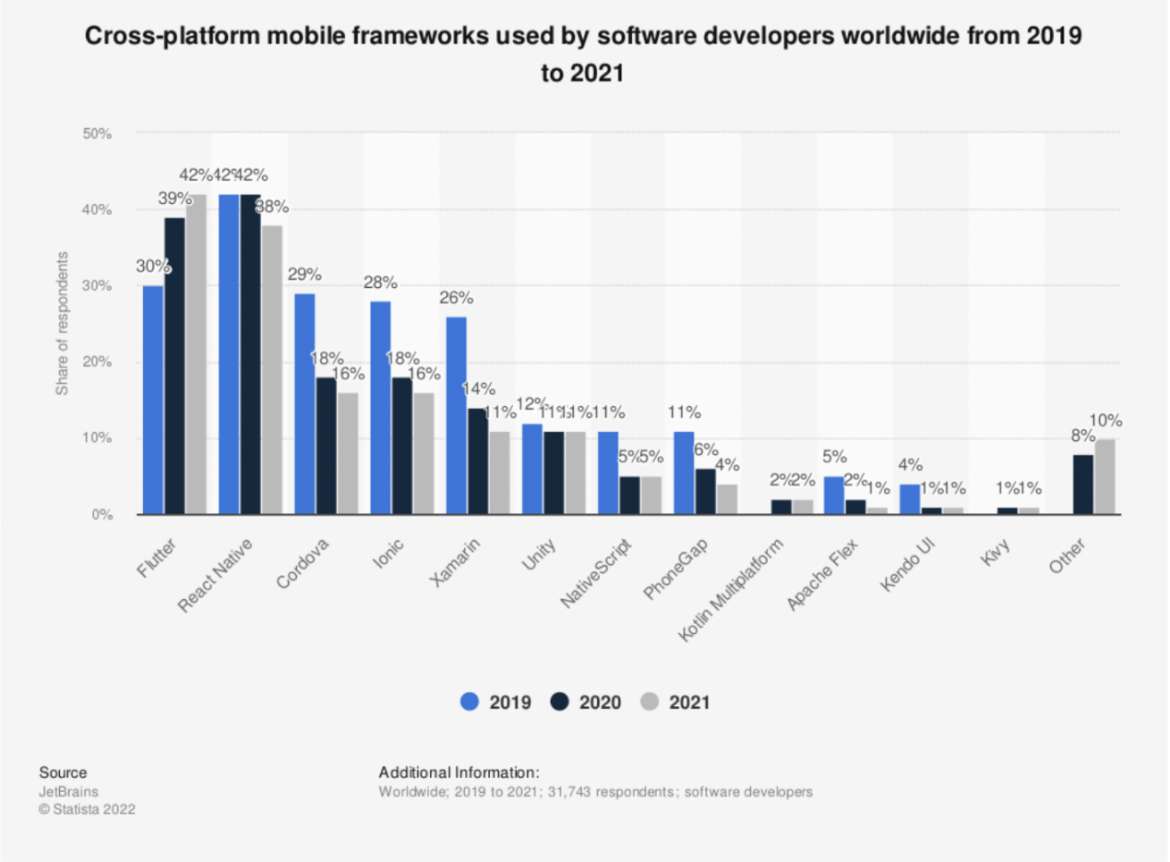
As a result, Flutter's popularity has skyrocketed, with 42% of global developers using the framework, as reported in a 2021 developer survey.

What is React Native?
React Native, developed by Facebook in 2015, was one of the first frameworks to allow developers to create cross-platform applications using a single codebase. Built on JavaScript and leveraging Facebook's popular React library, it quickly gained traction for its ability to provide native-like performance and access to native components.
React Native's popularity can be attributed to the massive JavaScript ecosystem and the vast pool of developers familiar with the language, especially those oriented toward web development. Its component-based architecture and support for hot-reloading have made it a favorite among developers for rapid prototyping and faster development cycles.
Core Technologies for Flutter and React Native
Flutter is built on Dart, a powerful reactive programming language designed by Google. Dart's strong typing, null-safety and ahead-of-time (AOT) compilation for release, and just-in-time (JIT) compilation for development, enabling the hot-reload feature, give Flutter an edge in performance over React Native. Dart also offers better tooling support and easier integration with Google's suite of services.
React Native, on the other hand, uses JavaScript and JSX, which are widely known and used by developers across the globe. JavaScript's flexibility and vast ecosystem make it a popular choice for building applications, but it lacks Dart's performance advantages.
Market Share and Community Support
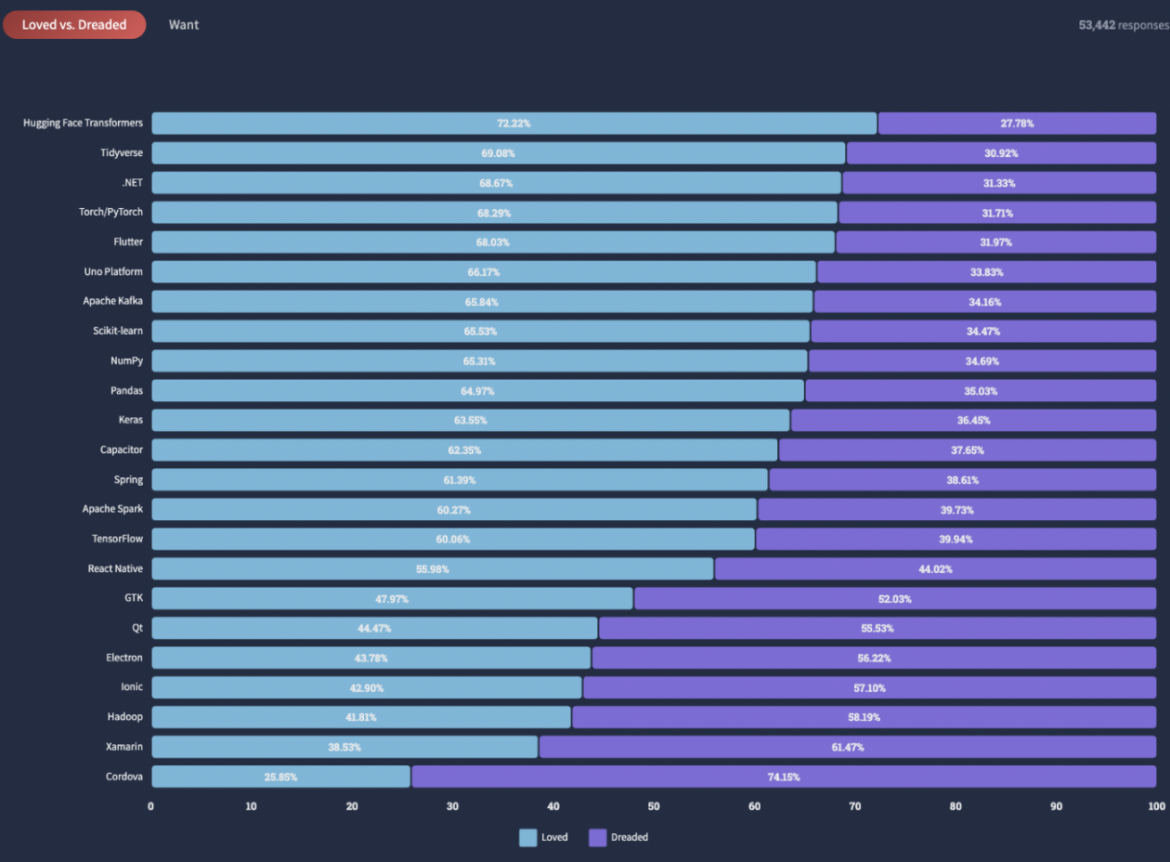
As of 2023, Flutter has garnered a larger market share and more extensive community support than React Native. According to a 2022 Stack Overflow survey, Flutter boasts a 68.03% score, while React Native stands at 55.98%. On GitHub, Flutter has 152k stars, whereas React Native has 109k.
Furthermore, Flutter has 487,428 repository results, while React Native UI library has 355,832.

Source: Stack Overflow
These numbers indicate the growing adoption of Flutter and the thriving community around it, which ultimately contributes to its success as a leading cross-platform mobile framework.
Flutter's Unique Features and Advantages
Flutter has quickly gained momentum in the cross-platform mobile app development landscape due to its unique features and advantages that set it apart from other frameworks, including React Native.
This section will explore these advantages to understand why developers and businesses increasingly adopt Flutter for their app development needs.
Compiles to Native Code
One of the most important aspects of Flutter is the fact that it compiles TO native code. Another one is that Dart, the programming language which powers Flutter, allows for ahead-of-time (AOT) compilation. This means the Dart code is compiled into native machine code for each platform (Android and iOS) before the app is deployed.
This results in faster app startup times, smoother animations, and better overall performance compared to frameworks like React Native, which rely on just-in-time (JIT) compilation and JavaScript interpreters.
UI and Design Capabilities
Flutter offers an extensive library of pre-built, customizable widgets, which makes it easy for developers to create nice-looking, appealing, and consistent user interfaces.
These widgets are high-fidelity replicas of native UI components found on Android and iOS, ensuring that the apps built with Flutter closely resemble their native counterparts.
The framework also provides out-of-the-box support for Material Design (Android) and Cupertino (iOS) design guidelines, allowing developers to create platform-specific UI elements easily.
Performance
As mentioned earlier, Flutter's performance advantage comes from its ability to compile to native code and take over the entire screen to render its UI.
This approach eliminates the need to bridge the gap between native components and the JavaScript runtime, a common bottleneck in React Native applications. The result is a more fluid and responsive user experience, with minimal lag or performance hiccups.
Developer Experience
Flutter's hot reload feature enables developers to see the results of their code changes in real-time without restarting the app. This speeds up the development process and allows for faster iteration and debugging. Flutter's expressive and flexible API makes it easy for developers to create complex animations, transitions, and custom UI components.
The powerful tooling support, including integration with popular IDEs, further enhances the developer experience.
Ecosystem and Integrations
Flutter has a growing ecosystem of packages and third-party libraries, making it easy for developers to add functionality and features to their apps without reinventing the wheel.
The framework also offers seamless integration with various Google services, such as Firebase, Google Maps, and GA4, allowing developers to leverage these powerful tools to enhance their applications.
Furthermore, Flutter's support for web and desktop platforms makes it a truly cross-platform solution, enabling developers to target a broader range of devices and platforms with a single codebase.
By providing a comprehensive suite of features, superior performance, and a delightful developer experience, Flutter has established itself as a leading choice for cross-platform mobile app development.
Its ability to compile to native code, its rich UI capabilities, and its growing ecosystem make it an attractive option for developers and businesses looking to create high-quality, performant apps for mobile, web, and desktop platforms.
How Does Flutter Compare to React Native?
Although Flutter has gained significant popularity as a cross-platform mobile app development framework, React Native remains a viable choice for many developers and businesses.
In this section, we will compare the two frameworks across various aspects to understand their differences and respective strengths.
Performance
As previously discussed, Flutter's ability to compile to native code and render its UI gives it a performance advantage over React Native.
React Native, on the other hand, relies on JavaScript and the JavaScript bridge to communicate with native components, which can introduce performance bottlenecks, especially in complex applications with frequent UI updates.
UI and Design
Flutter's extensive widget library allows developers to create highly customizable and platform-specific UIs that closely resemble native components.
React Native, by contrast, uses actual native components for rendering, which can make customization more challenging. However, this approach ensures that React Native apps inherit platform-specific behavior and appearance by default.
Community and Ecosystem
React Native benefits from a larger JavaScript ecosystem, with a vast array of libraries and resources for developers. However, Flutter's community has snowballed in recent years, resulting in a thriving ecosystem of packages, plugins, and tools tailored specifically for Flutter app development.
While both frameworks have strong community support, Flutter's rapid growth and increasing market share indicate a bright future for its ecosystem.
Learning Curve and Ease of Adoption
For developers with a background in JavaScript, React Native may be easier to learn and adopt due to its reliance on familiar technologies like JavaScript and React. Flutter requires developers to learn Dart, which may present an initial learning curve.
However, Dart's syntax is similar to other C-style languages, and developers with experience in languages like Java or C# can quickly adapt to it. Additionally, Flutter's comprehensive documentation and resources make it accessible to developers of all skill levels.
Enterprise Adoption
Flutter and React Native have seen adoption by large enterprises and well-known brands. Companies like Google, eBay, BMW, Tencent, and Groupon have used Flutter.
At the same time, React Native has been employed by Facebook, Instagram, Airbnb (although they eventually moved away from it), and Walmart. The choice between the two frameworks often depends on the required performance, UI complexity, and the team's familiarity with the underlying technologies.
Flutter and React Native offer unique cross-platform mobile app development advantages. While Flutter boasts superior performance, rich UI capabilities, and a growing ecosystem, React Native leverages the extensive JavaScript ecosystem and provides a more familiar development experience for JavaScript developers.
The choice between the two frameworks ultimately depends on the specific requirements and priorities of the app development project at hand.
Case Studies: Successful Apps Built with Flutter

Flutter's unique features and advantages have made it the go-to choice for numerous successful applications across various industries. This section will explore a few high-profile apps built with Flutter and how they leveraged the framework's capabilities to achieve their goals.
- Google Ads, the search giant's advertising platform, uses Flutter to create a seamless and performant experience for advertisers. With Flutter's ability to deliver consistent UI across Android and iOS platforms, Google Ads provides users with an intuitive interface and smooth performance, ensuring a delightful user experience while managing ad campaigns.
- eBay Motors, a dedicated platform for buying and selling vehicles, has embraced Flutter for its mobile app development. Flutter allows eBay Motors to provide users with a visually appealing and feature-rich interface that runs smoothly on Android and iOS devices, ultimately improving the user experience and engagement with the platform.
- For the My BMW app, the renowned automobile manufacturer BMW chose Flutter to develop its app, which offers users access to vehicle information, remote services, and other features. By leveraging Flutter's cross-platform capabilities and performance advantages, BMW has provided its customers with a reliable and intuitive app experience across various devices.
- CTC Wallet Application for Trusted Carrier, a company providing verified digital data of transport partners in its customers' systems, partnered with HyperSense to develop the CTC Wallet application using Flutter. The CTC Wallet is a digital wallet that lets users store all their essential documents securely in one place. It offers a convenient way to keep track of documents and access them whenever needed. By choosing Flutter, HyperSense created a highly secure and performant app that provides users with a seamless experience managing their essential documents on Android and iOS platforms. This successful implementation of the CTC Wallet app showcases the power and versatility of Flutter as a cross-platform development solution.
- Tinka is a mobile app developed for a Dutch consumer credit business that provides customers with flexible payment solutions to simplify their financial experiences. Developed using Flutter, the Tinka mobile app showcases the framework's potential in the FinTech industry, specifically in creating secure and reliable financial applications. As a FinTech application, Tinka had to undergo complex security assessments, and Flutter proved to be a suitable framework for developing highly secured financial applications. Leveraging Flutter's capabilities, the Tinka mobile app features a wide range of tools, such as Tinka Tab, Tinka Card, and Tinka Profile, catering to the diverse needs of its target audience. This demonstrates how Flutter can effectively address the unique requirements of the FinTech sector, including robust security measures, seamless integration with various financial systems, and a user-friendly interface.
These case studies demonstrate the power and flexibility of Flutter as a cross-platform mobile app development framework. By offering superior performance, rich UI capabilities, and seamless integration with various services, Flutter has proven to be an ideal choice for developers and businesses looking to create successful applications that cater to users on both Android and iOS platforms.
Flutter's Future Outlook
As Flutter grows in popularity and adoption, its future outlook appears promising. In this section, we will explore the potential growth of Flutter in the cross-platform mobile development market and discuss new features and enhancements that developers can look forward to in the Flutter ecosystem.
Flutter Web
Flutter's support for web development opens up exciting possibilities for the framework. Flutter can become an all-in-one framework for application development on all platforms. By offering a unified development experience across mobile, web, and desktop, Flutter can help streamline the development process and enable developers to create applications that run seamlessly on various devices and platforms.
New Features and Enhancements
The Flutter team and the developer community constantly work on new features and enhancements to improve the framework's capabilities. Developers can look forward to better support for platform-specific APIs, performance optimizations, and an even more extensive widget library in the future. As the Flutter ecosystem grows and evolves, the framework will likely become an even more powerful and attractive option for cross-platform app development.
The Potential Impact on React Native and Other Cross-Platform Frameworks
The success of Flutter and its growing adoption could have a significant impact on React Native and other cross-platform frameworks. As more developers and businesses choose Flutter for their app development projects, other frameworks may need to adapt and innovate to remain competitive. This competition could lead to new and exciting advancements in cross-platform app development technologies, ultimately benefiting developers and end-users.
Flutter's future outlook appears bright, with the potential for continued growth and adoption in the cross-platform mobile development market. The framework's support for web and desktop platforms, its growing ecosystem, and constant improvements make it an attractive option for developers and businesses looking to create high-quality, performant applications that cater to users on various devices and platforms.
Flutter is a Leading Cross-Platform Framework and Impacts the Future of Mobile App Development
In this article, we explored the reasons behind Flutter's rise in popularity as the most popular cross-platform mobile framework in 2023 and its numerous advantages over React Native. By offering superior performance, rich UI capabilities, and seamless integration with various services, Flutter has proven to be an ideal choice for developers and businesses looking to create successful applications on both Android and iOS platforms.
We discussed the unique features and advantages of Flutter, including its ability to compile to native code, widget system, performance benefits, and the growing ecosystem backed by Google's commitment. We also compared Flutter with React Native, highlighting the differences in performance, UI design, community support, learning curve, and enterprise adoption.
Additionally, we showcased successful case studies of apps built with Flutter, such as Google Ads, eBay Motors, and the BMW app, along with HyperSense's CTC Wallet and Tinka applications. These examples demonstrate the power and versatility of Flutter as a cross-platform development solution.
Looking forward, Flutter's future outlook appears bright, with the potential to become an all-in-one framework for application development across mobile, web, and desktop platforms. The ongoing improvements and enhancements to the framework will likely result in a more powerful and attractive option for cross-platform app development, further solidifying its position in the market.
Flutter's popularity and advantages over React Native make it an exciting option for developers and businesses. We encourage readers to explore and evaluate Flutter for their mobile app development projects and consider the potential benefits it can bring to their applications and end-users.
Connect with the best Flutter developers on The Manifest.
