8 Ways to Make Your E-Commerce Website Faster

8 Ways to Make Your E-Commerce Website Faster
Contributed ContentHaving a fast website will benefit your customers’ experience with your service and product. Start with these eight tips when focusing on your e-commerce platform’s performance.
Trustworthy e-commerce research and case studies show that the recommended site load speed shouldn’t exceed 3 seconds. In practice, the longer the website loads, the worse the conversion rate, the bounce rate, the length of user sessions, and other KPIs become.
ThinkWithGoogle claims that negative user experience reduces the chance of a repeat purchase by 60%. A less considered consequence of slow load speed for mobile versions of online stores is its negative effect on the ranking in search results. Due to slow load speed, search bots may not have time to fully index pages.
The site load speed can be affected by numerous factors, such as the weights of a page, unoptimized images, too many server requests, slow hosting, buggy code, and more.
In this article, we’ll talk about website optimization techniques that can dramatically speed up your e-commerce website and take your e-commerce business to its next level.
How to Speed Up Your E-Commerce Website
- Investigate poor performance
- Change the hosting
- Start using CDN
- Limit the page size
- Reduce HTTP requests
- Optimize Time to First Byte (TTFB)
- Revise third-party extensions
- Oversee website performance
1. Investigate Poor Performance
Before we start, let’s clarify that the site load speed should be understood as the load speed of a single page. It is not of the entire site. Different types of pages may contain different amounts of content, CSS and JS files, and images. Therefore, the weight of each page will be slightly different, meaning these pages will require different amounts of time to be fully loaded.
It is practically impossible to check each page of an online store. Because of this, to run a quality performance analysis, you should analyze the homepage, category page, and product page separately. These are the most frequent customer entry points that should always perform perfectly.
Now let’s see how to find the bottlenecks in the performance of your e-commerce website.
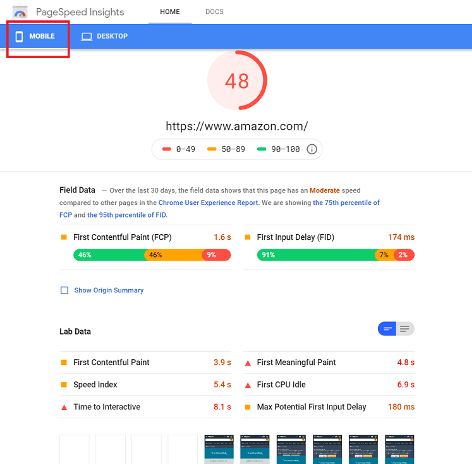
PageSpeed Insights is a free tool from Google. It can be used to find out how fast your website pages load on both desktop and mobile. In short, the service measures critical performance metrics of your website and compares them with the Chrome User Experience Report. As a result, you see the average load speed of a chosen page and the score in points from 1 to 100, with 100 being the result to aim for.

Lower results mean that your website needs improvements. In this case, PageSpeed Insights gives specific recommendations on how detected issues can be improved. The tool’s developer guide has a lot of helpful information regarding the service.
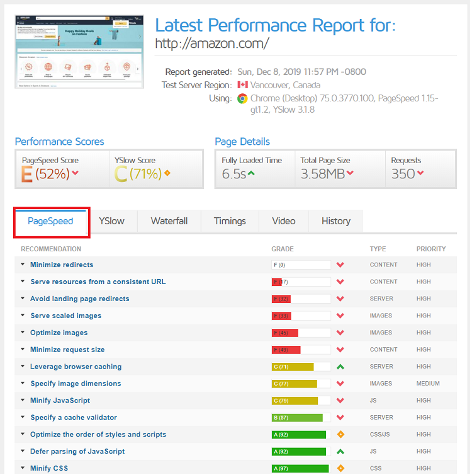
GTMetrix is a service integrated with PageSpeed Insights and YSlow. The tool provides information in a convenient and organized manner, indicating links to the places where issues were detected, comprehensive instructions on the ways to fix them, and many more useful features.

After registration, users can manually change the location of virtual hosting and find out how fast a website is when loaded from different parts of the world. In addition, GTMetrix functionality allows registered users to save a check history to later analyze the changes in performance.
Now that you know how to find the bottlenecks in your online store performance, it’s time to find out how they can be fixed.
2. Change the Hosting
Often, e-commerce startups choose the cheapest hosting for their online store. However, as an online store develops and the traffic grows, merchants face the need to upgrade their hosting plan or even change the hosting provider.
Depending on the type and size of your online store, there are several hosting options to choose from:
- Shared hosting: This option is good for small e-commerce startups with a small number of products. If you use shared hosting, this means that you share its resources (CPU, RAM, etc.) with other websites hosted in the same place.
- VPS hosting combines features of shared and dedicated hosting. With this option you still share one hosting with several sites, but, at the same time, you are provided with some dedicated parts of the server resources.
- Dedicated servers are the most expensive option, but in this case, you are provided with full control over your hosting and with enough resources to launch and run a large e-commerce store.
Whichever service you choose, be sure to find the one that’s the best fit your website’s needs. Don’t think out of the box; use the solution that works for you.
3. Start Using CDN
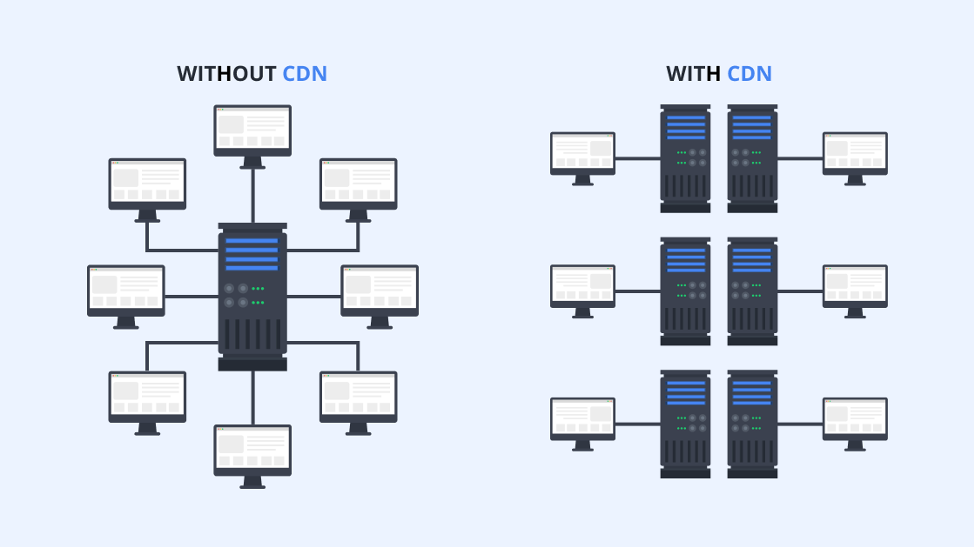
Another popular method to optimize website performance is to use a CDN (Content Delivery Network). Such networks consist of numerous servers located in different parts of the world.
Once you enable a CDN, your website files will be copied and stored on these servers. When users from different continents (or even countries) reach your online store, all the data will be loaded from the closest server, allowing the website to load much faster.

Since there are numerous servers, as seen in the image above, your website can be available worldwide. CDN is also suitable for all types of websites, but is a perfect solution for e-commerce websites with high traffic loads. Due to performance metrics optimization, it also improves search engine rankings.
In general, a CDN connection is aimed at improving the overall website speed and facilitating long-term website maintenance.
4. Limit Page Size
It is obvious that the heavier pages are, the longer it will take to load each of them. Any page size depends on the number of HTML and CSS files, images, scripts, and all media added to the page.
Here are several tips on how to keep page size minimal:
- Review all resources on your website and remove any unused scripts, plugins, and fonts.
- Optimize images. You can delete excessive images, compress them, convert them to WebP, replace existing images with the ones in SVG, generate sprites of small images and icons, and so on.
- Merge and minify JS and CSS files. While code minification helps to trim the excess or buggy code pieces, merging helps to reduce the number of server requests, thus speeding up the page load time.
Since images are a huge chunk of web pages, finding the easiest ways to implement them can improve your site speed dramatically while keeping your platform user-friendly.
Now let’s see what other methods can be used to cut the number of HTTP requests.
5. Reduce HTTP Requests
The more elements the page consists of, the more requests the browser sends to the server, and the more it affects the load speed. To break this vicious circle and reduce the number of HTTP requests, you can go a couple of ways.
Deleting unnecessary extensions, images, and other files is the first step. Next, combine several small elements (images, buttons, icons) into one CSS sprite with the help of tools such as CSS Sprites generator, CssSpritegen, Spritebox.
Caching is another technique. Each time customers visit your website, their browser loads all the files from the server. Depending on the CMS you use, you might have different caching opportunities.
For example, if you run a small e-commerce store based on the WordPress+WooCommerce combination, you can enable caching with the help of third-party plugins, such as WP Super Cache, W3 Total Cache, or Hyper Cache.
In Magento 2, which is a better choice for mid-sized and large businesses, merchants get more than 12 types of caching out-of-the-box.
6. Optimize the Time to First Byte (TTFB)
Time to First Byte (TTFB) is the amount of time it takes for an HTTP request to receive its first bit of data from its server. As seen in the image below, some sites take longer than others.

TTFB is the only time interval that is considered critical by search engines. Google says that the TTFB should not exceed 200ms. Three steps must be made between the initial request and receiving the first byte of data:
- DNS lookup
- Server processing
- Server response
If users get the first response from the server later than 200ms, you should improve this indicator. The issue can be solved with the help of caching by configuring your server, or dynamic content creation.
7. Revise Third-Party Extensions
Extensions and plug-ins are used to enhance the functionality of e-commerce stores. Unfortunately, while some of them may help on one end, they can cause harm to your website on the other. The abundance of custom functionality, as well as poor quality, buggy code and other issues found in the third-party integrations can critically slow down the website.
Start with revising all third-party functionality. You may have to weigh some pros and cons. Then delete unused plug-ins and those not providing enough useful functionality. You can also fix code in plugins that are causing errors in website operation.
8. Oversee Website Performance
Once you complete the performance optimization and the current website load time satisfies you in full, don’t rest too long on your laurels because it does not mean that you will never face this issue again.
Any time you add new products to the store, implement even slight changes in the website design, or make major changes in the custom functionality of the platform, it can affect the performance. That’s why you should constantly be tracking performance metrics with one of the tools mentioned above.
This always gives you the chance to react immediately and eliminate even the tiniest issue before it harms your website.
Keep Monitoring Your Online Store’s Improvements
Performance optimization is a hot topic. The better part of live online stores all over the world could and should be improved.
Unfortunately, most e-commerce business owners often miss such opportunities and continue losing customers because of a slow website. If you face any issues with performance, now you have a chance to change things for the better and get several steps ahead of your competitors
Most tips listed in the article can be easily implemented, even by a non-tech-savvy person. All you need is to have a basic knowledge of your CMS and a few hours to find and eliminate the major performance bottlenecks.
Speed-up your e-commerce store today, and observe the difference.
