Next.js Framework Powers the Most Popular Websites

Next.js Framework Powers the Most Popular Websites
An average website visitor takes 5–10 seconds to decide whether to stay on the page or bounce back.
The need for engaging, attractive, lightning-fast, and SEO-friendly web apps today is greater than ever. That is why most modern businesses rely on Next.js, considered one of the most efficient Java frameworks.
Next.js, developed by Vercel, offers many pragmatic features like server-side rendering, hot reloading, static-site generation, and more. These features enable developers to build websites more quickly, efficiently, and with a rich digital ecosystem.
So, let us explore Next.js and its features more vividly and find out why brands like Netflix, Uber, and Whatsapp Web chose Next.js for their app development.
The Evolving Landscape of Front-End Development
Front-end development is like a busy metropolitan city. Constantly changing, adapting, and evolving. It is, rightfully, the art of making websites work and look good.
Unfortunately, the app development landscape never stays the same and keeps shifting with the latest trends and requirements. Sometimes, React is the master of all. Other times, Angular.js becomes the leading framework for all.
However, it's not only about following the latest trends. It is really about solving problems. And that's where the real developer challenges come, like:
- Accessibility to resources
- Building responsive web designs
- Optimizing the website's performance
- Keeping up with the latest platforms and tools
While these challenges cause problems, they also offer opportunities for growth and innovation. With frameworks like Next.js that provide effective and useful solutions to modern developer challenges, the road to front-end development is full of innovative solutions.
Meet Next.js, Your Next Front-End Framework
Next.js is a web app framework that harnesses the power of React and adds additional features to its structure. This framework, developed by Vercel, provides a structured approach for developing web applications.
It offers a few standout features like SEO optimization, automatic code splitting, and server-side rendering, making it highly popular among developers.
Developers worldwide eye Next.js because of its user-friendly approach to front-end development. It offers robust features that simplify complex tasks and streamline development. This, in turn, boosts productivity, making Next.js an effective and great solution for modern business requirements.
Next.js is trusted by some of the biggest brand names in the world, including Netflix, TikTok, and Uber.
Here is why Next.js is surging so quickly in the development market:
Simplicity
Next.js is an extension of React. That means developers who know React can easily learn how to use Next.js. Additionally, features like hot reloading and code splitting enable developers to use their codes more effectively and increase their productivity.
Smooth Backend Integration
Next.js seamlessly integrates with backend services through API routes and serverless functions. This smooth integration enables developers to build robust backend logic while leveraging the front-end rendering capabilities.
As a result, the development speed increases, and the developers are able to design a high-end web app with an efficient front and back end.
5 Prominent Applications Developed with Next.js
Next.js is known for developing high-performance web applications.
Thus, it is evident that the best brands in the world leverage Next.js to power their apps. Here are a few top mentions:

Netflix
Next.js helps Netflix maintain a responsive and seamless user interface for its users on its web app platform. Considering the immense traffic that comes to Netflix, Next.js can handle the pressure.is surely a great choice that is handling the pressure of Netflix well.
Uber
Uber is a ride-sharing company that requires real-time updates on all ends to ensure its smooth functioning. That is why Uber harnessed the power of Next.js for its web app to help it run quicker and better.
Tiktok
To your surprise, the engaging web experience that you all consume via TikTok is facilitated through Next.js. Next.js plays a major role in optimizing the app's performance. The app uses Next.js to ensure the content flows seamlessly through the channels since it is based on user-generated content. This efficient solution helps users seamlessly navigate the platform and share their videos.
Hulu
Hulu is a classic example of a web app that migrated to Next.js to improve its website functionality and performance. The switch made by Hulu showed some significant results in the SEO and discoverability of the app.
WhatsApp Web
The web version of the beloved messaging app, WhatsApp Web, is also based on Next.js. The capabilities of Next.js provide a consistent and responsive chat experience for the user across multiple devices.
With these applications, Next.js demonstrates its versatility and reliability in handling diverse, dynamic, and content-rich needs. It showcases that by using this exceptional framework, you can create some of the top-order applications.
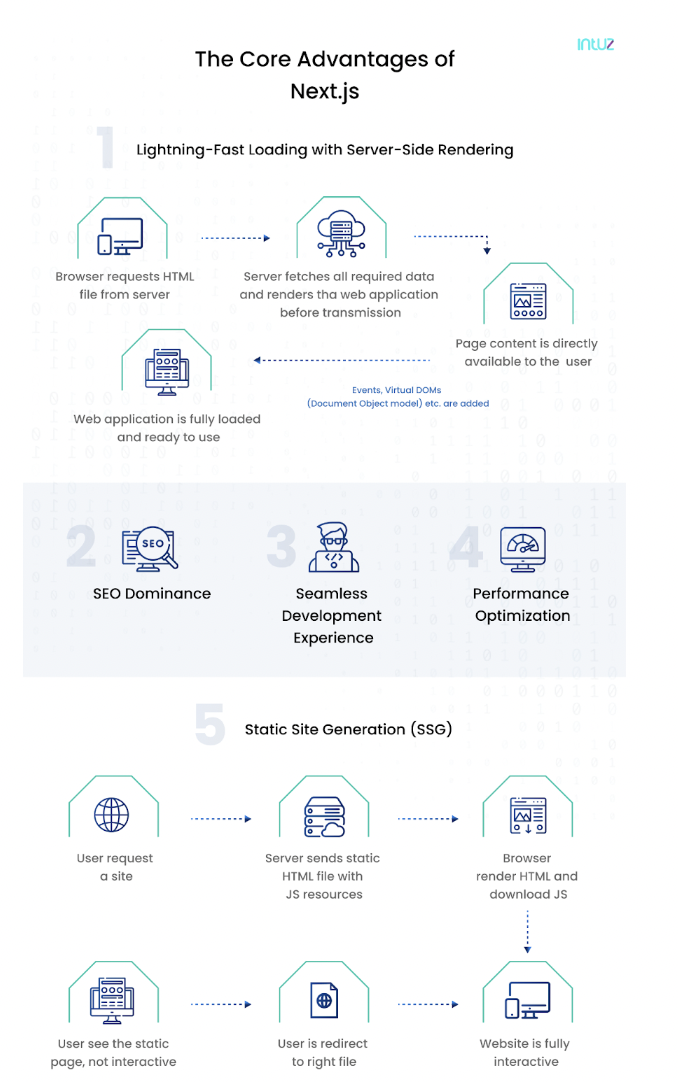
The Core Advantages of Next.js
Next.js is considered a game-changer in web development, not for no reason. The following features of the framework make it one of the best:

1. Lightning-Fast Loading with Server-Side Rendering
Next.js has enormous Server-Side Rendering (SSR) capabilities. SSR allows the rendering of JavaScript pages on the web server before they are sent to the client-side server for indexing. This results in significantly lowering the initial page loading times for the website.
As your website opens faster, users can access content faster and engage more quickly. This helps deliver a superior user experience, a great parameter for your customer acquisition policy.
2. SEO Dominance
Every website aspires to rank on Google, but do you know how Google ranks?
One of Google’s ranking elements is the loading speed of the website. Google wants to deliver a seamless experience to its users, and Next.js excels in this regard.
Its hot reloading and server-side rendering capabilities ensure that search engines index your content quickly.
A popular example of a brand that gained swift success after incorporating Next.js is Hulu. Hulu significantly increased organic search traffic after adopting the Next.js framework.
3. Seamless Development Experience
Next.js comprises several valuable features, like automatic code splitting and hot reloading, that ease the development work for the coders.
Hot reloading instantly updates changes in the web app, which helps developers preview work in real-time. In turn, developers save time and effort by using this system.
Alternatively, automatic code splitting optimizes the performance of a web application. It divides the code into smaller, more efficient bundles and helps lower the processing time.
4. Performance Optimization
Next.js takes the lead in performance optimization, particularly in client-side routing.
Next.js does this by minimizing the amount of JavaScript that is loaded when a user visits your website. It only sends what's necessary for the current page, resulting in quicker page transitions.
Compared to other frameworks, Next.js often outperforms in rendering speed and efficiency. That is one of the reasons why it remains a top choice for developers who build quick and responsive web applications.
5. Static Site Generation (SSG)
SSG is a web development method that involves pre-building web pages to speed up website loading times. It pre-generates the entire page of your website at build time, resulting in instant website loading. Moreover, as the web app doesn’t rely on the server’s processing power, it can be scaled more easily and effectively.
Websites where content stays mostly the same, such as e-commerce product listings, benefit from this feature of Next.js.
Next.js is Future of Web Development
Next.js offers its prowess in optimizing performance, enhancing SEO, and simplifying web development at all ends. From streaming services to social media development, Next.js empowers apps to deliver superior user experiences. If you are looking for a framework that can help you build fast, scalable, and user-friendly web applications, Next.js is a great option to consider.
