How to Achieve Full Stack Mastery and Learn More Dev Languages

How to Achieve Full Stack Mastery and Learn More Dev Languages
Developing web solutions for clients in different industries requires understanding multiple coding languages. One company might prefer a particular framework, while another sees value in a completely different coding format.
Technology today changes rapidly, making it difficult for web developers to stay on top of shifting trends. More businesses get online each year, increasing the demand for comprehensive web solutions.
Depending on each client, the ability to work within their preferred frameworks and development languages may mean the difference between landing a job and losing it.
The good news is that if a developer understands one basic language, picking up additional ones may be easier. However, each does have its own nuances, so try out different types of projects and become familiar with each language. Here is how to become proficient in more than one coding style.
Looking for help from a team of experienced developers? Connect with the right team for you on The Manifest.
1. Choose a Language Base

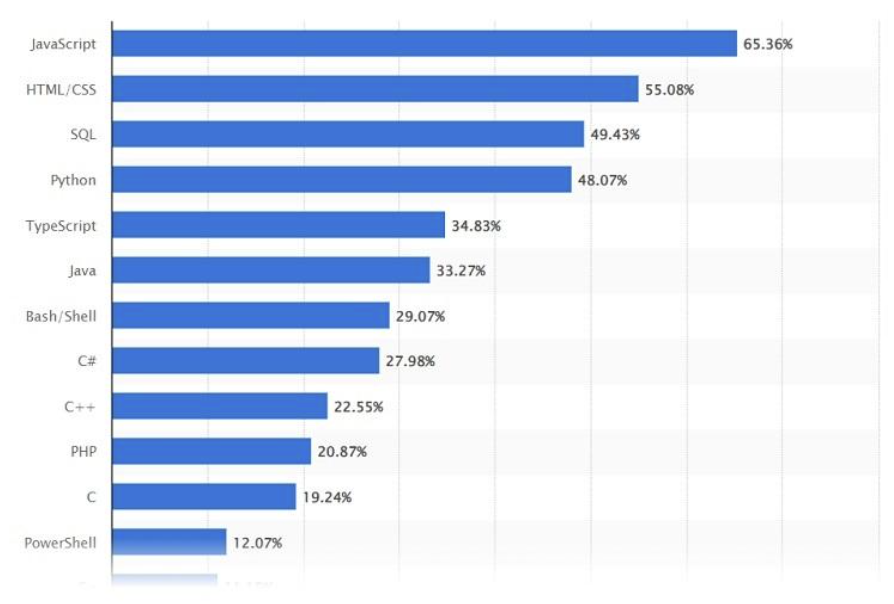
Source: Statista
Deciding where to start is challenging for those who don’t yet know a programming language. Choosing one of the most popular languages to learn makes sense because many clients will want programs in one of them. According to Statista, JavaScript sits at the top of the list, with 65.36% of the market. Right under Java is HTML/CSS. Surprisingly, languages such as C++ and Shell hold under 30% each.
Choose a niche to work in and become familiar with the most common coding languages companies use in that field.
2. Study Input Parameters
All types of developmental languages require input parameters. Parameters might vary a bit in how they’re coded, but the purpose of providing data to create actions remains the same.
Look for a programming language that offers a validator for commands to avoid errors. For example, if the user inputs an incorrect answer, the system will send up an error message and request they fix it, keeping things moving and the user experience (UX) a positive one.
Test the output when the input is incorrect. How well does the wording guide the user toward a positive UX and solve problems for those without coding knowledge?
3. Learn the Frameworks
As mentioned before, some languages are more popular than others. After learning a base language, add additional ones. Work within each framework to determine the ins and outs of different languages.

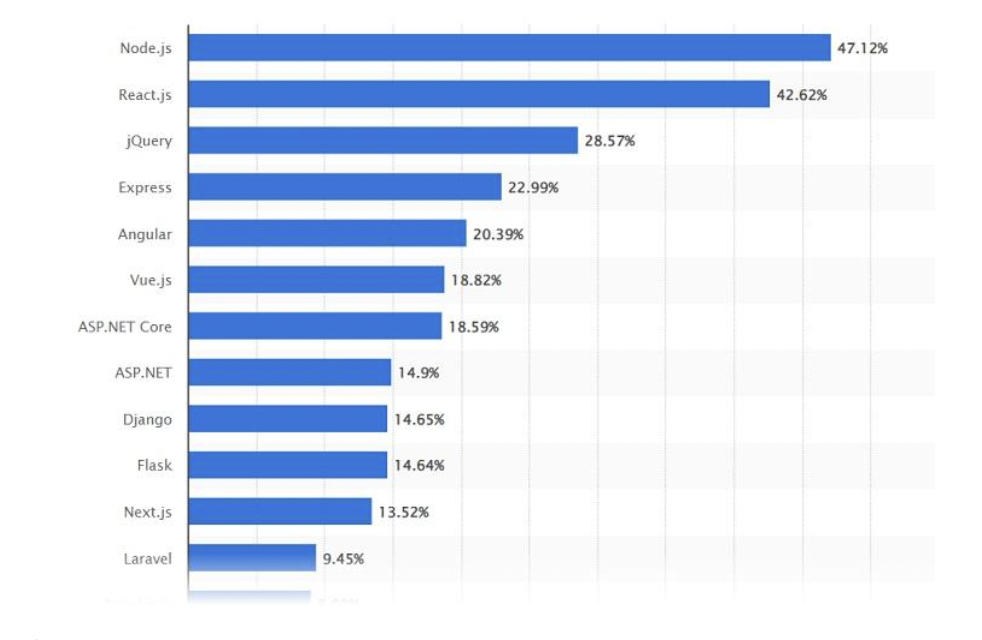
Source: Statista
Smart developers first learn the most common elements, such as HTML, CSS, Python, and JavaScript. Pull in ideas from front-end scripting languages such as Angular and Vue.js. When building websites, the most popular framework is Node.js at 47.12%, followed by React.js and jQuery.
Talk to current clients or employers about preferred coding methods. While JavaScript might be the most popular, having an alternative in the repertoire is better if the person ordering the work dislikes working with JavaScript.
4. Study User Interface
As more and more people tap into devices linked to the Internet of Things (IoT), expect interfaces to become more important than ever. For example, 25% of Americans have smart speakers in their homes. How does a website or app interact with these devices? If a percentage of users are elderly, are buttons and fields large enough for them to view with poor vision or tap on a smaller screen with stiff fingers?
A developer with a focus on interface considers how IoT impacts design and considers the audience's habits and preferences. Pay attention to the languages other developers use. When browsing online, pull up the source code and read it slowly to understand programming languages better.
5. Tap Into the Power of Databases
To really understand how to make new programs work, one must be able to navigate databases. Nearly every website or app taps into some type of database to pull or store information.
At a minimum, become familiar with the structure and language of MySQL and PostgreSQL. Take the time to see how databases integrate on a website's front and back end. When the user searches for something, does it pull up correctly?
The best way to master web development and improve language skills is by trying different functions and seeing what works and doesn’t. For example, create a function using HTML, try out Javascript, and then work within PHP. For software, give C++ a try and then move to Python.
As developers move within different coding languages, they learn the similarities and differences. Many develop a preference for one language over another. However, when clients ask for skills in a specific framework, the developer will already have them and feel comfortable working within that system.
6. Apply Your Knowledge
Studying languages and theory isn’t enough to fully understand multiple ones. Instead, work on an actual program or fix errors in code to shore up abilities.
Choose real-world projects from clients and figure out how to build complex projects. Developers' skills on various platforms grow as they face and overcome challenges.
Work on fun projects in spare time to show clients different language capabilities. Make it clear both front-end and back-end abilities by highlighting various tasks, including ones that require database management or integration with third-party systems.
Keep Learning Development Languages
Once the initial language is as perfect as possible, add similar languages and take notes on the various nuances. Most developers work with more than one client. Understanding different languages opens up possibilities for new jobs and ways to complete work efficiently.
Mastering full-stack development means never quitting when it comes to learning new things. Mastering new languages helps creators stay on top of technology changes and give clients what they most want.