UX vs UI Fundamentals in Mobile App Development

UX vs UI Fundamentals in Mobile App Development
In this article, both user experience (UX) and user interface (UI) will be defined, as well as their differences and where they overlap. Additionally, a few of the elements that make up great UX and UI design will be explored.
When it comes to mobile app design, the terms “User Experience (UX)” and “User Interface (UI)” come up often. Neither term is particularly new to the industry, but that doesn’t stop people who use apps - or even those that develop them - from using them synonymously.
Despite this common misconception, and even though there is some overlap between the two, they are very different concepts. But when considering UX vs UI, what exactly is the difference?
In this article, we’ll offer definitive definitions of both UX and UI, explore the critical differences, where they overlap, and what goes into designing for the best of both.
Looking for a UX/UI expert for your upcoming project? Connect with a top company on The Manifest.
What’s the Difference: UX vs UI
Many new designers misunderstand the terms UX and UI, with too many believing they’re interchangeable.
However, the first step in developing a usable and popular app is understanding the key differences between these concepts:
What is User Experience (UX)?
Every product ever created shares the same basic goal: to satisfy its user.
That means that, no matter how great you think your solution is, if your end user doesn’t like it, it won’t sell.
This, in a nutshell, is the driving philosophy behind the concept of “user experience.”
UX, or user experience, refers specifically to the practice of improving the enjoyment users have with a product, service, or in this case, mobile app.
This is primarily achieved through improving accessibility, overall usability, and the performance of the app. For your mobile app to be successful, users need to be pleased with the experience of using your solution.
Ultimately, this means that every design decision must fully consider the needs, wants, and expectations users have for interacting with your app.
One of the major misunderstandings regarding UX design is that it is related only to users’ interactions with the app. But this is not so.
Rather, UX relates to everything the user feels before, during, and after they interact with your app. This includes your interface, their experience using the app, how they interact with you after using the app, and every process in between.
Consider a streaming app, like Netflix. Here, the user experience involves Netflix’s advertising and branding, the simplicity of downloading the app, creating an account, browsing and viewing media, push notifications, etc.

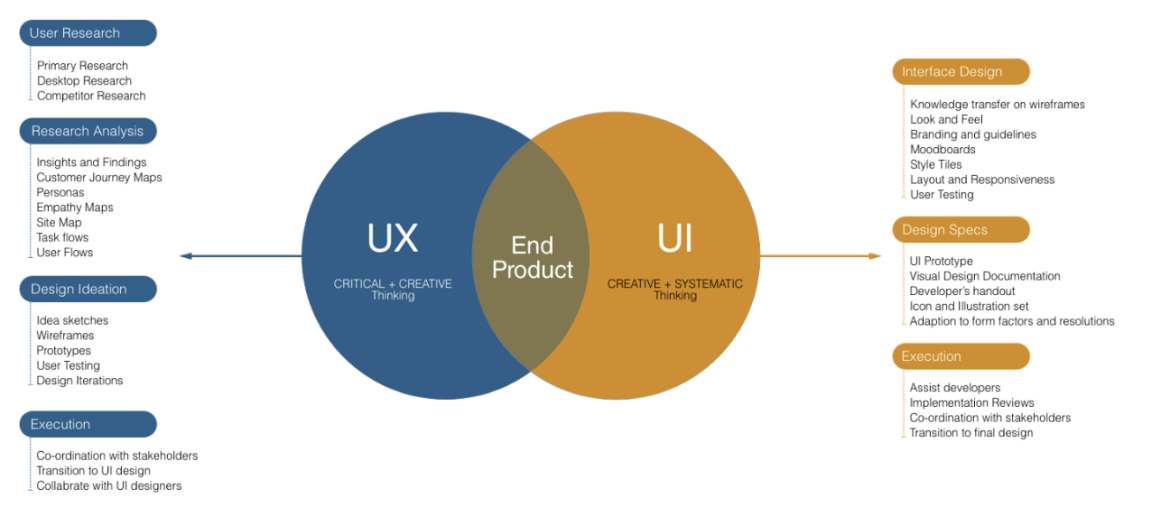
Source: Idmarine
What is User Interface (UI)?
The concept of user interface is much smaller than UX, and deals specifically with your app’s usability. An app with fantastic UI is user-friendly and offers an efficient and easy to navigate interface.
That said, one of the key misconceptions regarding UI is that it is only concerned with the development of buttons and menus. The reality is much more complicated.
In fact, UI design is concerned with each and every interaction the user has with your app. That means not just the look of the app, but how it works as well.
Returning to our streaming app example, when thinking about how to present their menu of media titles, developers must consider what works best for users.
Do they separate media by TV shows and movies? By genre? Are titles listed alphabetically or by release date? How are similar titles grouped?
Furthermore, developers need to ensure the app's overall flow makes sense and is intuitive. This is done by mapping out the entire consumer journey, and creating an interface that simplifies it as much as possible.
UX vs UI: Key Differences
As you can see, UI deals with all the technical aspects that let your users interact with your application, while UX is concerned with how your users feel about their experience with the app.
A great way to understand this key difference is to consider a search engine. The UI for a search engine should be very simple. It only needs to allow users to enter their search query and receive relevant information quickly.
However, even if the interface works flawlessly, a long load time, slowing down the users ability to access information, will negatively impact the UX. This, ultimately, will lead to user dissatisfaction and less people using it.
In addition to this critical difference, UX and UI differ in other ways as well, including:
- UX is concerned with the entirety of the user journey, while UI is only concerned with your app’s performance
- UI is related to how your app will appear, where UX is related to how your app will solve a user problem
- UX involves research, testing, development, and prototyping your app, while UI visually directs users through your app’s interface
- UI is limited to the screen users are looking at, however, UX goes much further and includes every user interaction and touchpoint

Source: prototyper
Where UX and UI Meet
When comparing UX vs UI, it’s clear that while these concepts are quite different, they are also intrinsically connected. Without a strong UI design, UX immediately suffers.
This is due to the fact that users need your platform to be efficient, convenient, and easy to use. That means the usability of your app plays a critical role in creating the best user experience possible.
Elements of Great UX
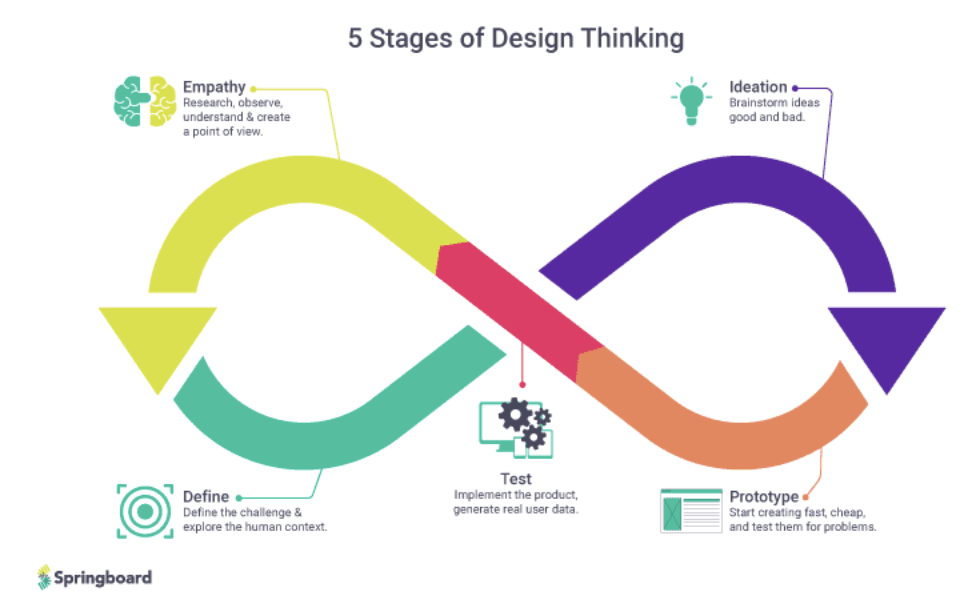
In order to develop an app with the best UX possible, you need to start with the right attitude. A high-quality user experience requires that your goal is to benefit the user from the start. The best way to do this is by using the design thinking methodology.

Source: Springboard
The design thinking methodology dictates that app developers do extensive research of their target audience. This research allows them to accurately identify their end users’ behaviors, pain points, needs, and wants.
This helps to guide mobile app development towards a solution that is actually user-centric and solves a real problem. A user-centric design approach is the key to creating the best user experience.
4 Ingredients for Great UI
Once you have a clear understanding of your target audience it becomes much easier to design a smooth UI.
When it comes to UI design, the most important ingredients include:
Simplicity
All the elements of your app, including the language, visuals, and more, need to make the app as simple and clear as possible.
Apps that do this well, and therefore have great UI, don’t need a lot of onboarding. Think about your favorite food courier app. How easy is it to pick a restaurant and place your order?
From choosing a cuisine, to choosing a restaurant and selecting your meal, and the call to action of placing the order, each element is simple and clear.

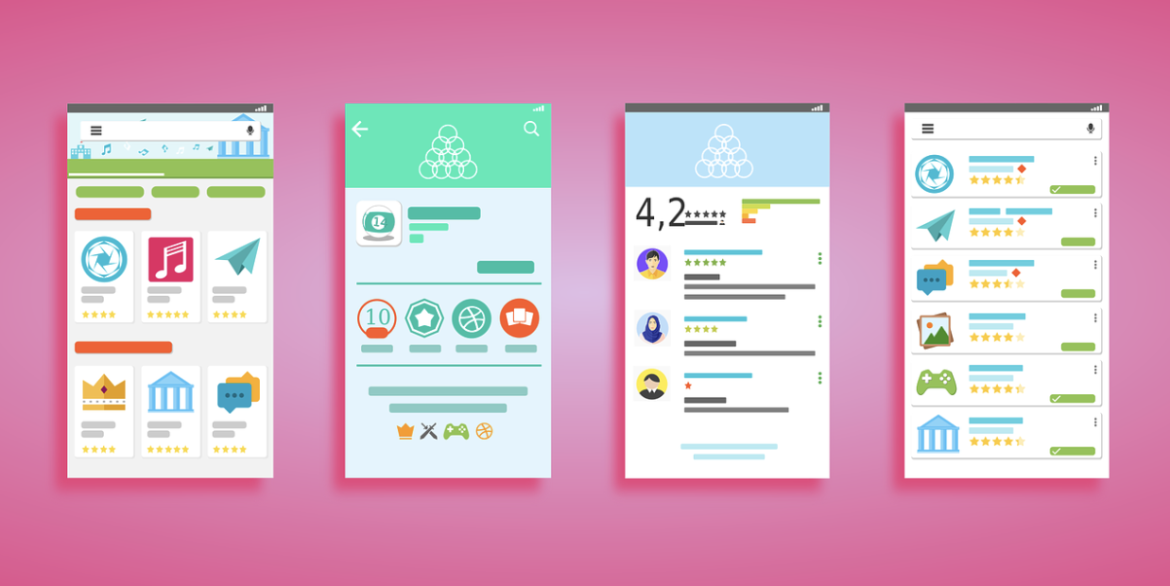
Source: nyfa.edu
Familiarity
No matter what pain point your app is designed to solve, your users already have some idea of how they expect it to work. Just think about the apps you use regularly.
The color red almost always indicates an error or that clicking the button will delete something. Green is almost exclusively used for proceeding forward. Your app’s UI design must adhere to these pre-existing expectations.
Responsiveness
One of the most critical aspects of UI design is the responsiveness of your app. Successful apps cannot have lag issues and should be stable enough to prevent crashes.
One suggestion may be to inform users of the next step in the process, or even simply add an animation, as screens load.
Uniformity
The final ingredient for great UI design is creating a standard interface template that is consistent throughout the app. This uniformity in the UI design lets users learn the interface quickly and efficiently.
They are then able to apply that knowledge to every element of the app.
Moreover, a uniform aesthetic can be satisfying for users because people prefer interacting with visually appealing apps.
Hire one of the best mobile app development companies on The Manifest.
Final Thoughts on UX vs UI
Hopefully, you now have a more nuanced understanding of UX vs UI. Both are important parts of mobile app development and design, and they work hand in hand. But in the end, they are very different.
UX is a broad subject dealing with emotions, behaviors, and human psychology. UI, on the other hand, is more focused and deals exclusively with the actual interface of your app. Great UI ensures your product is aesthetically pleasing and easy to use.
Of course, what we’ve covered here just scratches the surface of what goes into creating fantastic UX and UI. It’s worth exploring the concept of UX vs UI further and in more detail to gain a better understanding of each. Better yet, consult with knowledgeable mobile app developers, and get your information from the source!
